Willkommen zu unserem Artikel über das Problem der nicht angezeigten HTML-Bilder und wie man es beheben kann.
Überprüfen Sie den Src-Pfad, um das Problem mit dem fehlenden Bild zu beheben
1. Stellen Sie sicher, dass das Bild in dem richtigen Ordner liegt, den Sie als Zielordner festgelegt haben.
2. Überprüfen Sie, ob der Pfad zum Bild in Ihrem HTML-Code korrekt ist. Verwenden Sie das src Attribut, um den Pfad zum Bild anzugeben.
3. Vergewissern Sie sich, dass das Bild tatsächlich auf dem Server existiert. Überprüfen Sie den Server, um sicherzustellen, dass das Bild im richtigen Ordner gespeichert ist.
4. Stellen Sie sicher, dass der Browser das Bild unterstützt. Einige Browser können bestimmte Bildformate nicht anzeigen.
5. Überprüfen Sie, ob der Dateiname des Bildes korrekt geschrieben ist, einschließlich der Dateierweiterung (.jpg, .png usw.).
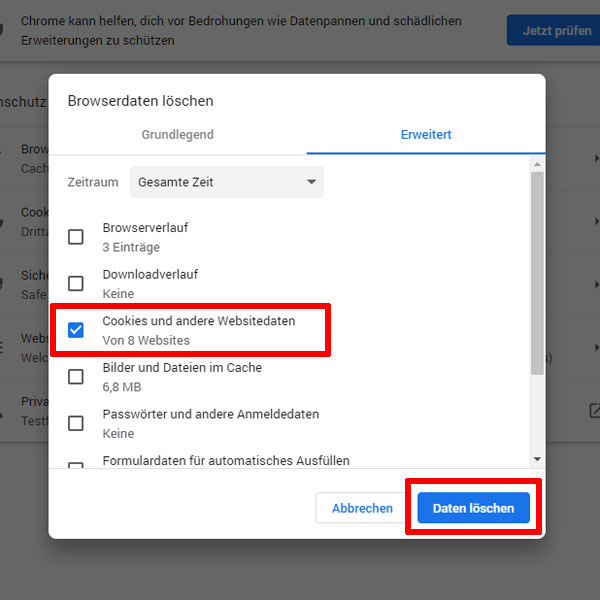
6. Löschen Sie den Cache des Browsers, um sicherzustellen, dass der Browser die neueste Version des Bildes anzeigt.
7. Prüfen Sie den Quellcode der Webseite, um sicherzustellen, dass der img Tag korrekt formatiert ist und das richtige Bild angezeigt wird.
Folgen Sie diesen Schritten, um das Problem mit dem fehlenden Bild zu beheben und sicherzustellen, dass Ihr Bild auf Ihrer Webseite angezeigt wird.
Überprüfen Sie den Cache, um das Problem mit dem fehlenden Bild zu beheben
Wenn ein Bild auf Ihrer Webseite nicht angezeigt wird, kann dies an einem Cache-Problem liegen. Der Cache speichert Daten, um Webseiten schneller zu laden, aber manchmal kann er veraltet sein und das Laden von Bildern verhindern.
Um das Problem zu beheben, leeren Sie den Cache Ihres Browsers. Öffnen Sie dazu das Menü Einstellungen und suchen Sie nach der Option zum Löschen des Caches. Starten Sie dann Ihren Browser neu und laden Sie die Webseite erneut.
Wenn das Bild immer noch nicht angezeigt wird, überprüfen Sie den Bildpfad. Stellen Sie sicher, dass der Pfad zum Bild korrekt ist und dass sich das Bild tatsächlich im angegebenen Ordner befindet.
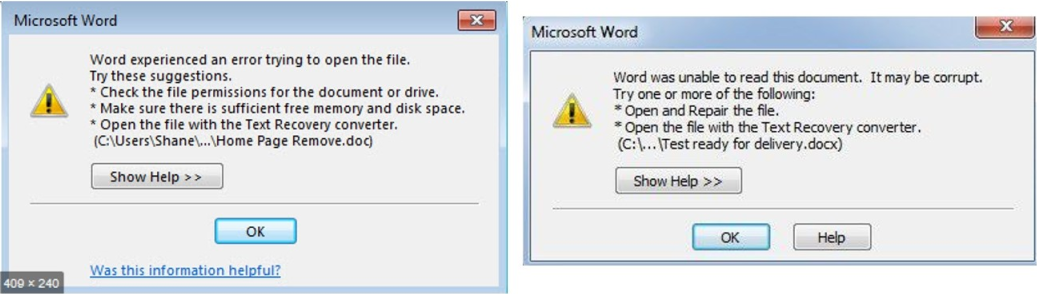
Wenn das Bild immer noch nicht angezeigt wird, könnte es sein, dass das Bild selbst beschädigt ist. Überprüfen Sie, ob das Bild eine gültige Dateierweiterung wie .jpg oder .png hat und dass es nicht beschädigt ist.
Falls Sie immer noch Schwierigkeiten haben, das Bild anzuzeigen, könnte es sein, dass ein Problem mit dem Server oder dem Quellcode vorliegt. In diesem Fall sollten Sie einen erfahrenen Entwickler um Hilfe bitten.
Fehler: Bilder werden nicht auf meiner Webseite angezeigt
– Überprüfen Sie den Pfad des Bildes. Stellen Sie sicher, dass das Bild im richtigen Ordner liegt und der Pfad korrekt ist.
– Stellen Sie sicher, dass der Tag das richtige “src” Attribut enthält. Verwenden Sie die richtige Bildquelle, um das Bild anzuzeigen.
– Überprüfen Sie die Dateinamen der Bilder. Stellen Sie sicher, dass die Dateinamen korrekt geschrieben sind und die richtige Dateiendung (z.B. .jpg oder .png) haben.
– Überprüfen Sie den HTML-Code Ihrer Webseite. Stellen Sie sicher, dass der Tag korrekt geschrieben ist und dass alle Tags und Attribute richtig geschlossen sind.
– Überprüfen Sie die Berechtigungen des Bildes und des Ordners. Stellen Sie sicher, dass die Dateiberechtigungen richtig eingestellt sind, damit das Bild angezeigt werden kann.
– Überprüfen Sie auch, ob das Bild tatsächlich auf dem Server hochgeladen wurde. Laden Sie das Bild erneut hoch, wenn es nicht auf dem Server vorhanden ist.
– Löschen Sie den Cache Ihres Browsers und aktualisieren Sie die Webseite, um sicherzustellen, dass Sie die neueste Version des Bildes sehen.
Wenn Sie immer noch Probleme haben, wenden Sie sich an Ihren Webentwickler oder suchen Sie online nach weiteren Lösungen.
html

Ersetzen Sie den “pfad/zum/bild.jpg” durch den korrekten Pfad und Dateinamen Ihres Bildes. Stellen Sie sicher, dass sich das Bild an dem angegebenen Pfad befindet und das richtige Dateiformat hat.
Bitte beachten Sie, dass dies nur ein allgemeines Beispiel ist und je nach Ihrer spezifischen Situation weitere Anpassungen und Fehlerbehebungen erforderlich sein können.
Fehlerbehebung
- Bildpfad überprüfen: Stellen Sie sicher, dass der angegebene Bildpfad korrekt ist.
- Bildformat überprüfen: Überprüfen Sie, ob das Bild im unterstützten Format (z. B. JPEG, PNG, GIF) vorliegt.

- Caching-Probleme: Löschen Sie den Browser-Cache und aktualisieren Sie die Seite, um zu prüfen, ob das Bild angezeigt wird.
- Serverfehler: Überprüfen Sie, ob auf dem Server, auf dem das Bild gehostet wird, ein Fehler aufgetreten ist.
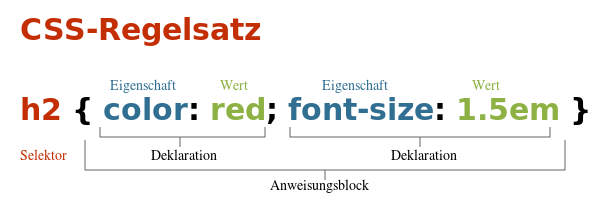
- CSS-Eigenschaften überprüfen: Überprüfen Sie, ob in den CSS-Eigenschaften des Bildes keine Fehler vorliegen.
- Prüfen Sie die Bildgröße: Möglicherweise ist das Bild zu groß oder zu klein, um angezeigt zu werden. Überprüfen Sie die Abmessungen und passen Sie sie gegebenenfalls an.

- Browser-Kompatibilität überprüfen: Überprüfen Sie, ob das Problem nur in einem bestimmten Browser auftritt. Möglicherweise müssen Sie alternative Bildformate verwenden.
- Firewall oder Sicherheitssoftware: Stellen Sie sicher, dass Ihre Firewall oder Sicherheitssoftware den Bildaufruf nicht blockiert.
- Netzwerkverbindung überprüfen: Überprüfen Sie Ihre Internetverbindung, um sicherzustellen, dass das Bild nicht aufgrund eines Netzwerkproblems nicht angezeigt wird.
- Alternative Bildquelle: Versuchen Sie, das Bild von einer anderen zuverlässigen Quelle zu beziehen, um festzustellen, ob das Problem an der ursprünglichen Bildquelle liegt.
Hier sind einige wichtige Dinge, an die Sie sich erinnern sollten
- Überprüfen Sie den Dateipfad: Stellen Sie sicher, dass der Dateipfad zum Bild korrekt ist.
- Überprüfen Sie den Dateinamen: Stellen Sie sicher, dass der Dateiname des Bildes keine Rechtschreibfehler oder Sonderzeichen enthält.

- Überprüfen Sie das Dateiformat: Stellen Sie sicher, dass das Bild im richtigen Dateiformat (z.B. JPEG, PNG) vorliegt.
- Überprüfen Sie den Bildpfad: Stellen Sie sicher, dass der Pfad zum Bild auf dem Server korrekt ist.
- Überprüfen Sie die Bildgröße: Stellen Sie sicher, dass das Bild nicht zu groß für die Anzeige ist.
- Überprüfen Sie die Dateiberechtigungen: Stellen Sie sicher, dass die Berechtigungen für das Bild richtig eingestellt sind.

- Überprüfen Sie den HTML-Code: Stellen Sie sicher, dass der HTML-Code korrekt ist und das Bild richtig referenziert.
- Überprüfen Sie den Bild-URL: Stellen Sie sicher, dass die URL des Bildes gültig ist und nicht auf eine fehlerhafte Seite verweist.
- Überprüfen Sie die Serverkonfiguration: Stellen Sie sicher, dass der Server richtig konfiguriert ist und Bilder korrekt verarbeiten kann.
- Überprüfen Sie den Cache: Löschen Sie den Cache Ihres Browsers und laden Sie die Seite erneut, um sicherzustellen, dass das Bild nicht im Cache gespeichert ist.